プログラミングなどの開発環境で利用されるテキストエディタ「Visual Studio Code」のインストール手順となります。
【Visual Studio Code】とは
【Visual Studio Code】は、マイクロソフト社が開発したオープンソースのテキストエディタとなります。
このエディタはリリース当時から、多くのプログラマーやWebデザイナーからの指示が高く、これまで使用していたエディタからVSCodeに乗り換えるエンジニアもいたほどです。
とにかく使用しやすく、左メニューからのフォルダでファイルの階層管理ができますし、何と言ってもどのプログラミング言語にも対応しているところがうれしいですね。
また、プログラマーだけでなくNWエンジニア、サーバーエンジニアにも利用していただきたいのが「ターミナル」機能です。
テキストを広げながら、NW機器にSSH接続し、コマンドが打てるところは素晴らしいところですね。
【Visual Studio Code】ダウンロード
VSCode(Visual Studio Code)はマイクロソフト社の公式ホームページより入手可能です。
ダウンロード先
【Visual Studio Code】ダウンロード

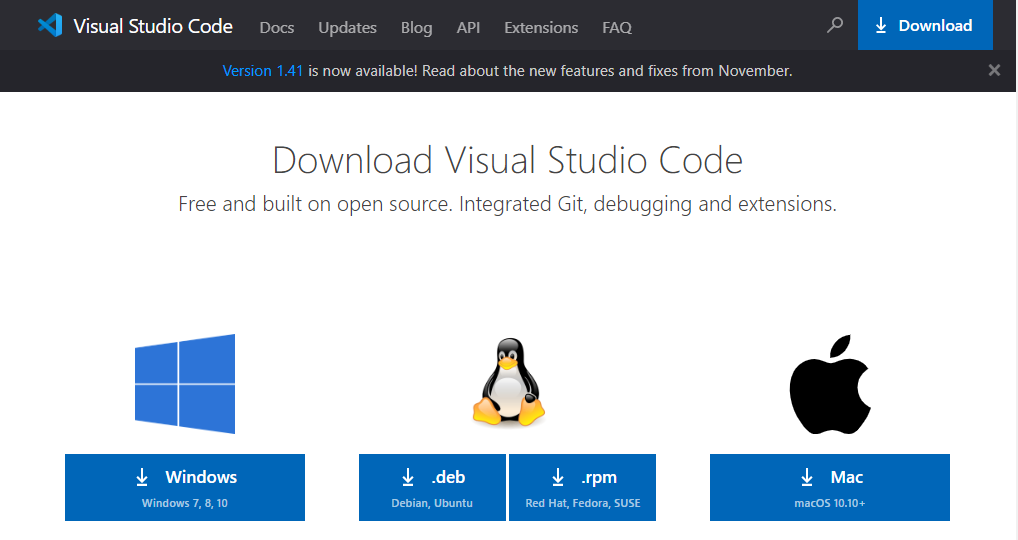
ダウンロード先にアクセスし、自分のPCのOSに合わせたインストーラーをダウンロードします。
CSCode対応のOS環境は以下となります。
- Windows
- MacOS
- Linux

【Visual Studio Code】インストール(Windows編)
上記で、VSCodeのダウンロードが完了したら、インストーラを起動して以下の手順を進めていきます。
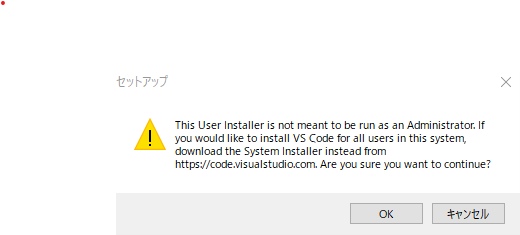
- セットアップウィザードが表示されるので、「OK」をクリックします。
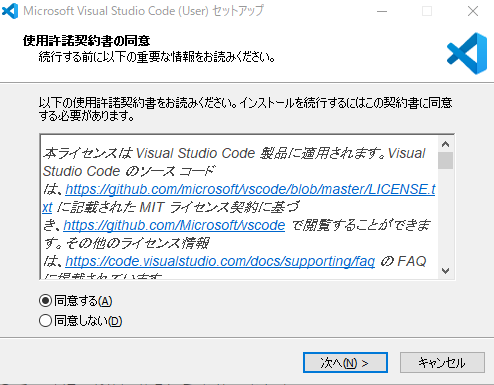
- 「使用許諾契約書の同意」が表示されるので「同意する」を選択し、「次へ」をクリックします。
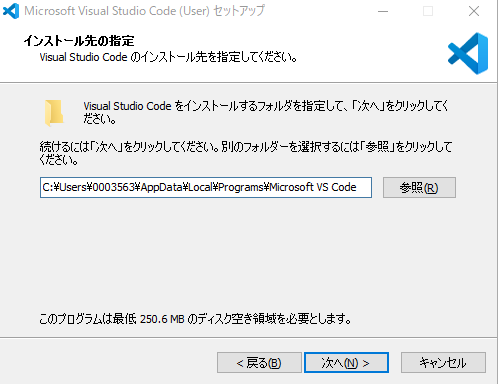
- 「インストール先の指定」が表示されますのでデフォルトのまま「次へ」をクリックします。
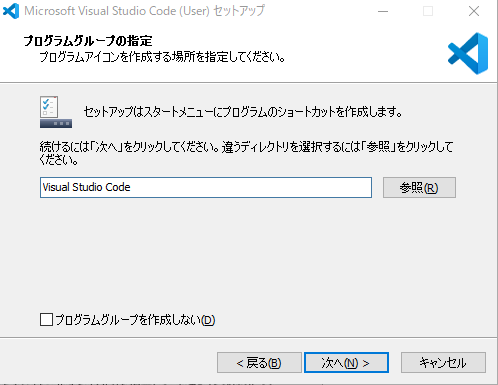
- 「プログラムグループの指定」もデフォルトのままで「次へ」をクリックします。
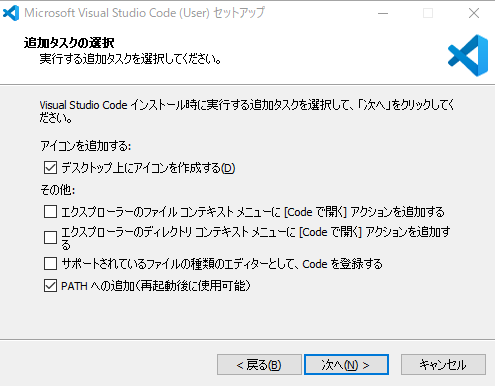
- 「追加タスクの選択」では「デスクトップ上にアイコンを作成する」にチェックを入れて「次へ」をクリックします。
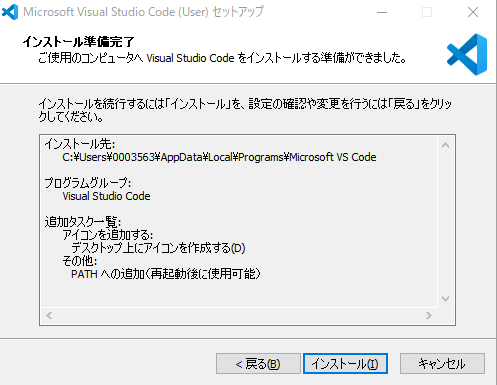
- 「インストール準備完了」で設定した内容を確認し、「インストール」をクリックします。
- インストールが始まります。完了するまで待ちです。
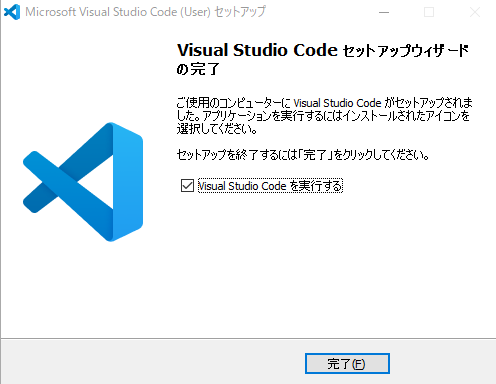
- インストールが正常に完了すると以下の表示となります。最後に「完了」をクリックして終了です。








【Visual Studio Code】日本語化
以下では「Visual Studio Code」の日本語化についての設定手順をまとめています。
日本語化の設定手順は簡単ですし、見た目もわかりやすくなるので、インストールをしたらぜひ導入しておきましょう。

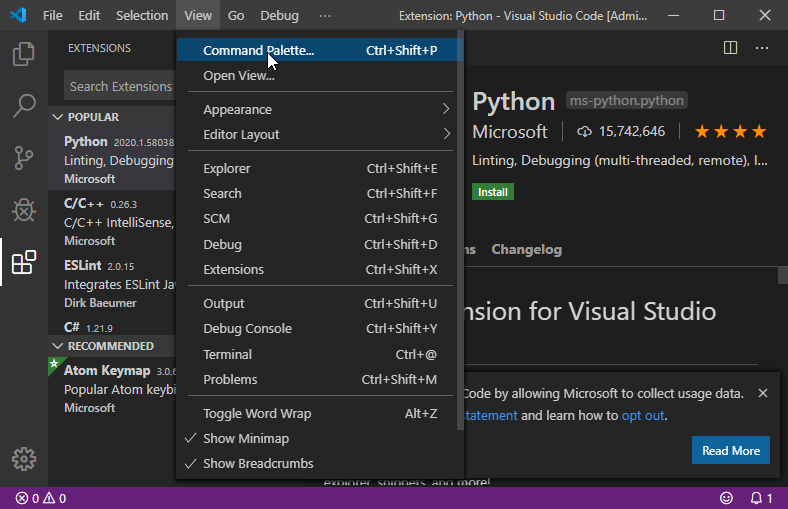
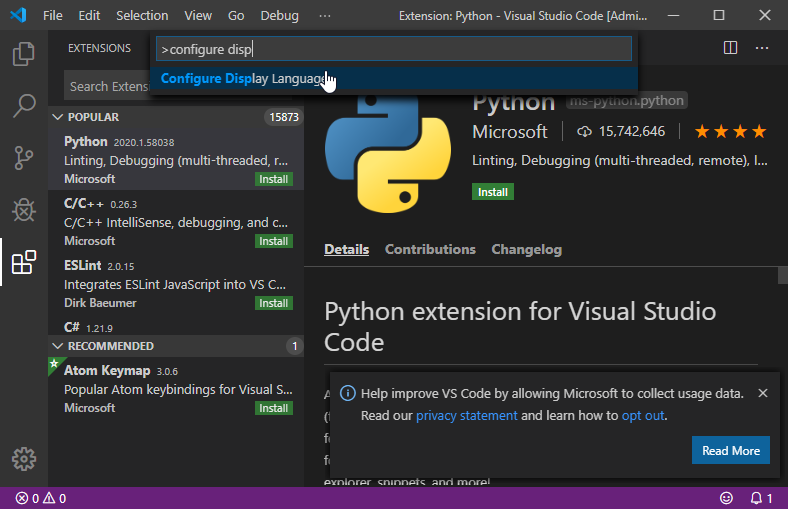
- 「View」→「Command Palette…」をクリックします。
- 入力欄に「Configure Display language」と入力します。
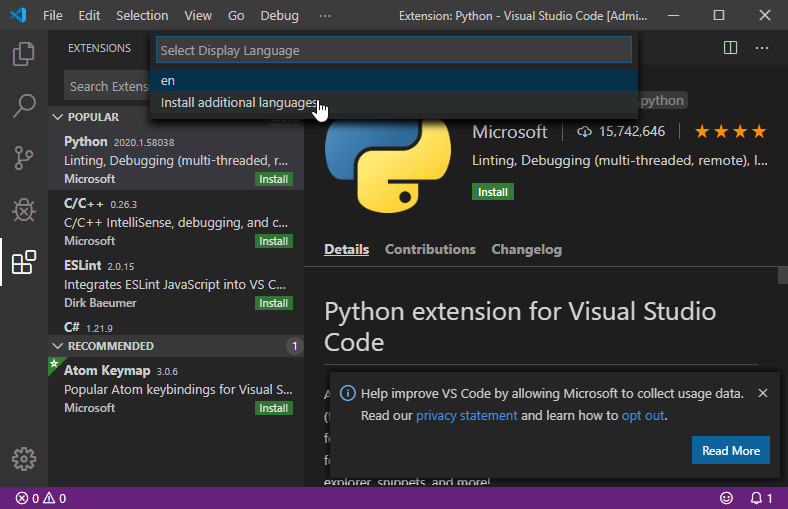
- 選択画面が表示されるので「Install additional Languages」をクリックします。
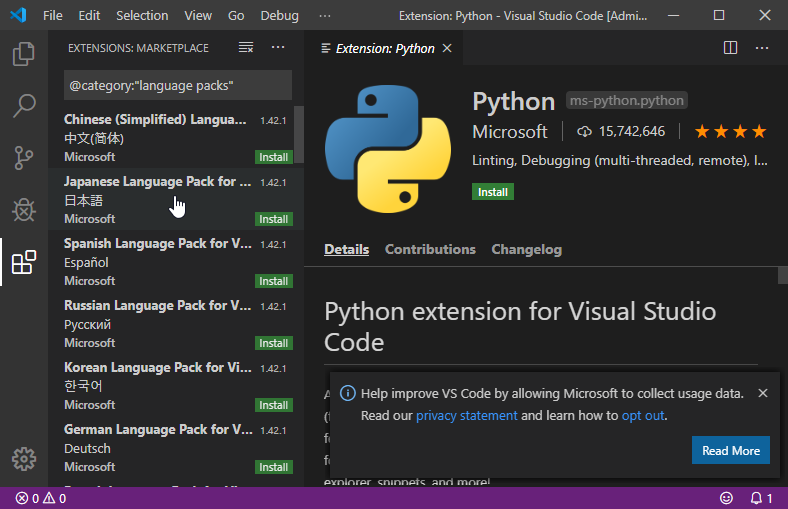
- 左のメニュー画面に日本語パッケージが表示されるので選択します。
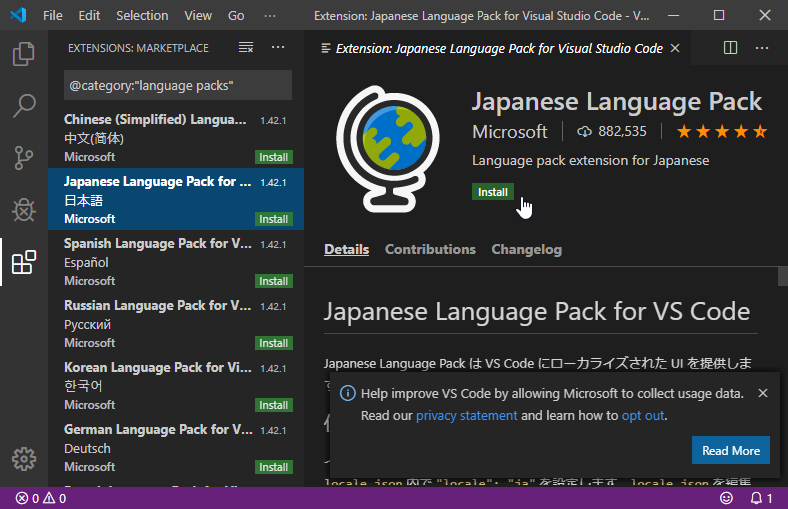
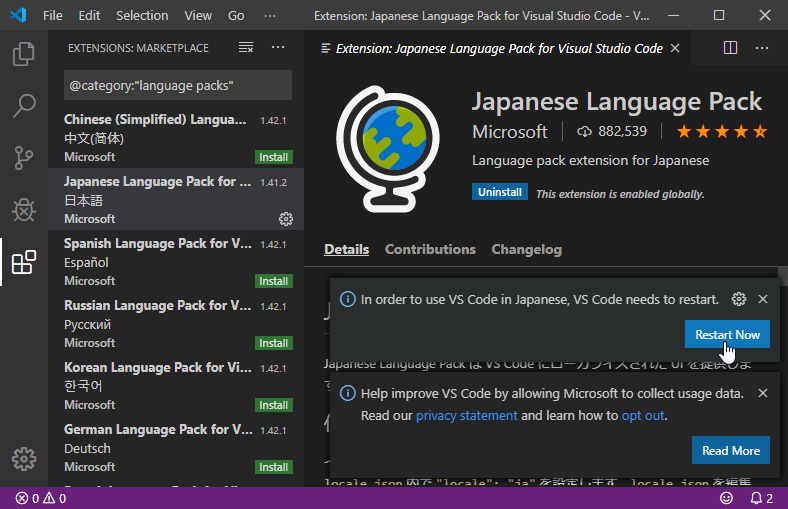
- 「Japanese Language Pack」から「Install」をクリックします。
- インストールを開始し、完了すると「Restart Now」と表示されるので、クリックしVSCodeを再起動させます。
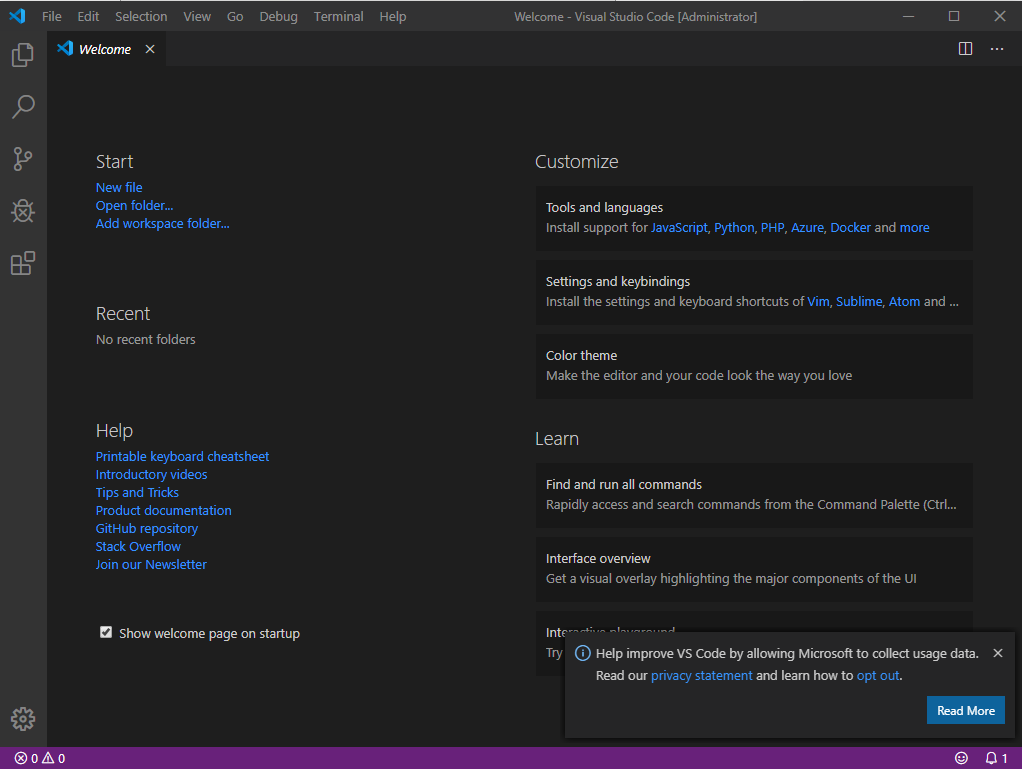
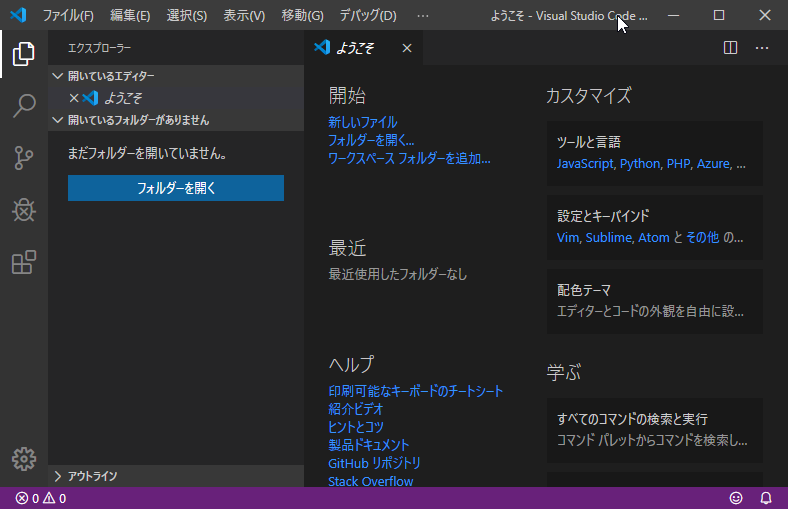
- 再起動後、VSCodeが日本語化されたことを確認します。







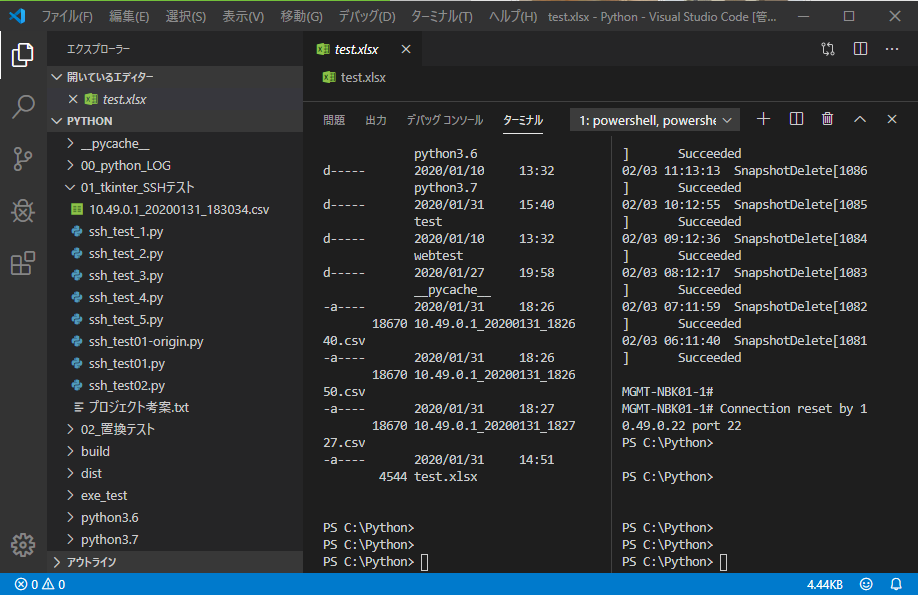
おすすめは「ターミナル」で直接コマンドを実行できること!
このエディタで今回特にお勧めしたいところは、ターミナルを利用することができ、なおかつSSHでのアクセスが可能になるところです。
NW機器へのアクセス環境があれば、VSCode上で機器へアクセスし、オペレーションすることが可能です。
NWエンジニアやSVエンジニアとしても、メモを見ながら、または手順を見ながら同じエディタでオペレーションができるのはかなりメリットと思います。

Windowsで作業をされるエンジニアの方はぜひ無償なので利用してみてはいかがでしょうか。
エンジニアのオンライン学習
| エンジニアにおすすめのオンライン教材比較 | |
| ITエンジニアが自宅で学習ができるオンラインスクール比較 | |
